In March 2022, we were fortunate to be participating artists in Data Through Design (DxD) 2022 exhibit, titled “Ground Truth IRL” at The Hall gallery space in Brooklyn Navy Yards. As described by DxD, the exhibition featured works that “creatively analyze, interpret and interrogate data made available in NYC’s Open Data Portal”. Our project, titled “Blue Lines + Future Coral” was a collaboration between Evan Finkle and Jeff Fossett of 90PERCENTART, along with our friend, Jesse Bryant. Here is how we summarized the project in our exhibit label:
Blue Lines + Future Coral attempts to render sensible the growing socio-environmental problems involving water, the people of New York, and our climatic future. Like all issues related to climate change, these problems are both material and political. First, there is the increased material threat of flooding that will continue to rise as global temperatures increase. But second, there is the financial threat of “blue-lining”, or the commercial practice of incorporating flood models into profit calculations, and thus limiting access to flood insurance or 30-year mortgages based on estimations of future climate risk.
This project combines flood data from projected sea level rise maps with US census data, interviews, and drawings to imagine future waves of climate-driven displacement within the neighborhoods of New York, and explore their uncertain consequences. At a macro level, we visualize New Yorkers as dots, initially washing away from the city as flood waters come in, but eventually re-aggregating as generative, coral-like forms that represent unknown future communities. We pair this with “on the ground” drawings and interviews taken from flood-prone areas of the city, where we ask anonymous New Yorkers to reflect on the question: “If there was a flood, where would you go?”
The image below shows what the project elements looked like in the gallery space. In the remainder of this post, we aim to give a bit more detail about the two major pieces of our project.
 |
| Blue Lines + Future Coral at The Hall gallery space in Brooklyn, NY |
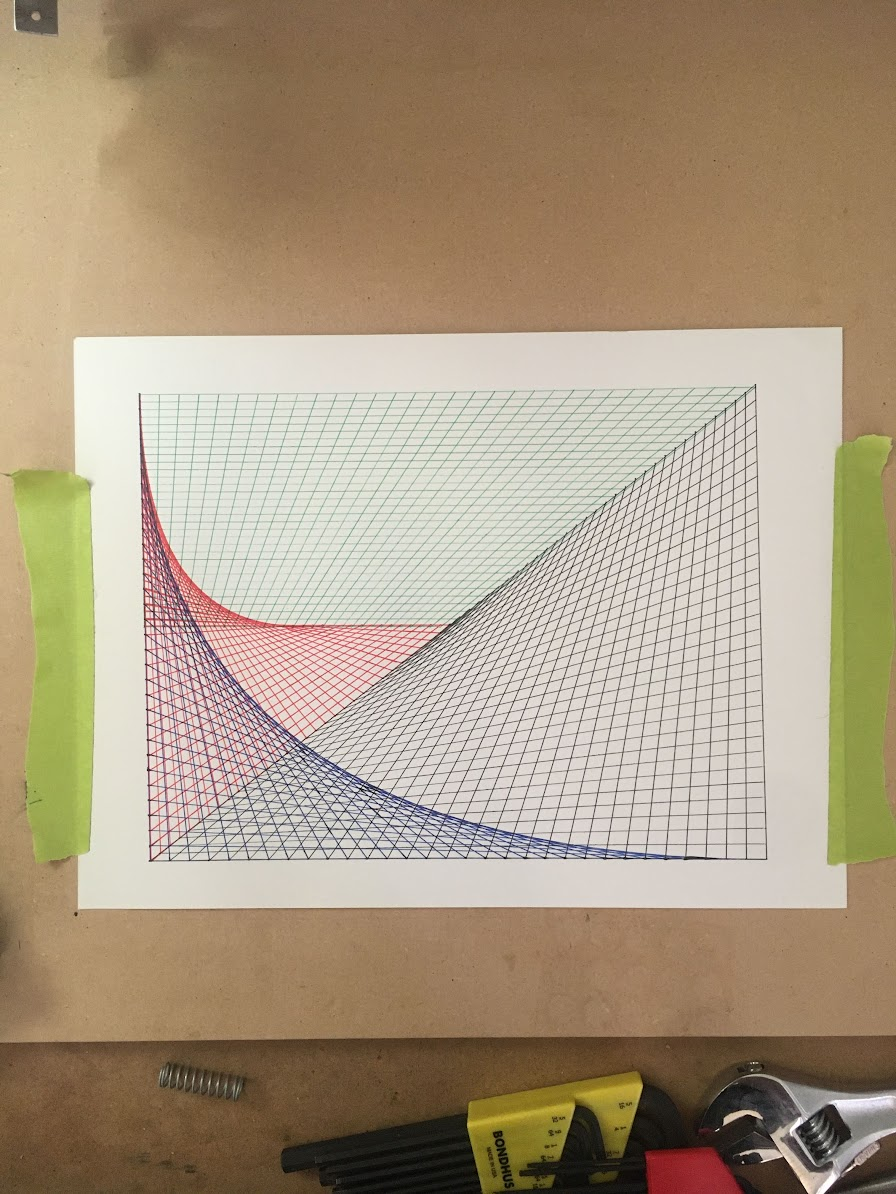
The first piece of our project was a dynamic data visualization combining real-world population data (from the US census),
projected floodplain data from NYC Open Data, and generative art. In the visualization, New Yorkers are represented as dots, initially scattered across the city in line with population density. As flood waters come in, they are dislodged from their initial homes, and drift downward toward an imaginary sea floor, eventually re-aggregating in new procedurally-generated coral-like forms that represent unknown future communities that will be induced by the dual processes of flooding and blue-lining. You can watch the complete animation
here.
Coral is an apt metaphor for representing the process of exodus and reconstitution of community. Why? Coral is a composite, symbiotic creature. Much of what we know as “coral” is made up in fact of two species, the coral polyp and resident photosynthetic zooxanthellae. While the coral provides protection and carbon dioxide to the zooxanthellae, the zooxanthellae provide the coral animal with sugar and oxygen. What we understand as different species of coral is instead what emerges as the result of different combinations of species of coral and different species of zooxanthellae. Without its symbiotic zooxanthellae partner, coral cannot thrive. In fact, the catastrophic coral bleaching so common today is not really coral dying, but instead the disintegration of their symbiotic agreement with zooxanthellae.
The migrants—more than likely people of color—that will be forced out of New York City due to flooding must be imagined not as listless refugees, but as potential members of other, perhaps new, symbiotic communities that will enable (and be enabled by) them to thrive. If the cities and communities where migrants will land are the coral polyps awaiting the flourishing of a new, yet-to-be-imagined composite community, then the New York City climate migrants are zooxanthellae, with everything and more to offer.
Generative art also plays a central conceptual role in the project. While conventional statistical analysis often uses data to place tight quantitative boundaries on tractable statistical uncertainty (confidence intervals, p-values and so on), such tools struggle to capture the kinds of broad, qualitative uncertainty involved in imagining complex socioeconomic-environmental futures. Here, generative art steps in, using data to support the imagination in a different way. Each coral form in our animation is the result of a random, simulated process called
diffusion-limited aggregation, with initial conditions based on the real NYC population distribution. We ran the process incrementally based on different extents of flooding and using a range of other parameter values to generate a varied range of coral-like forms.
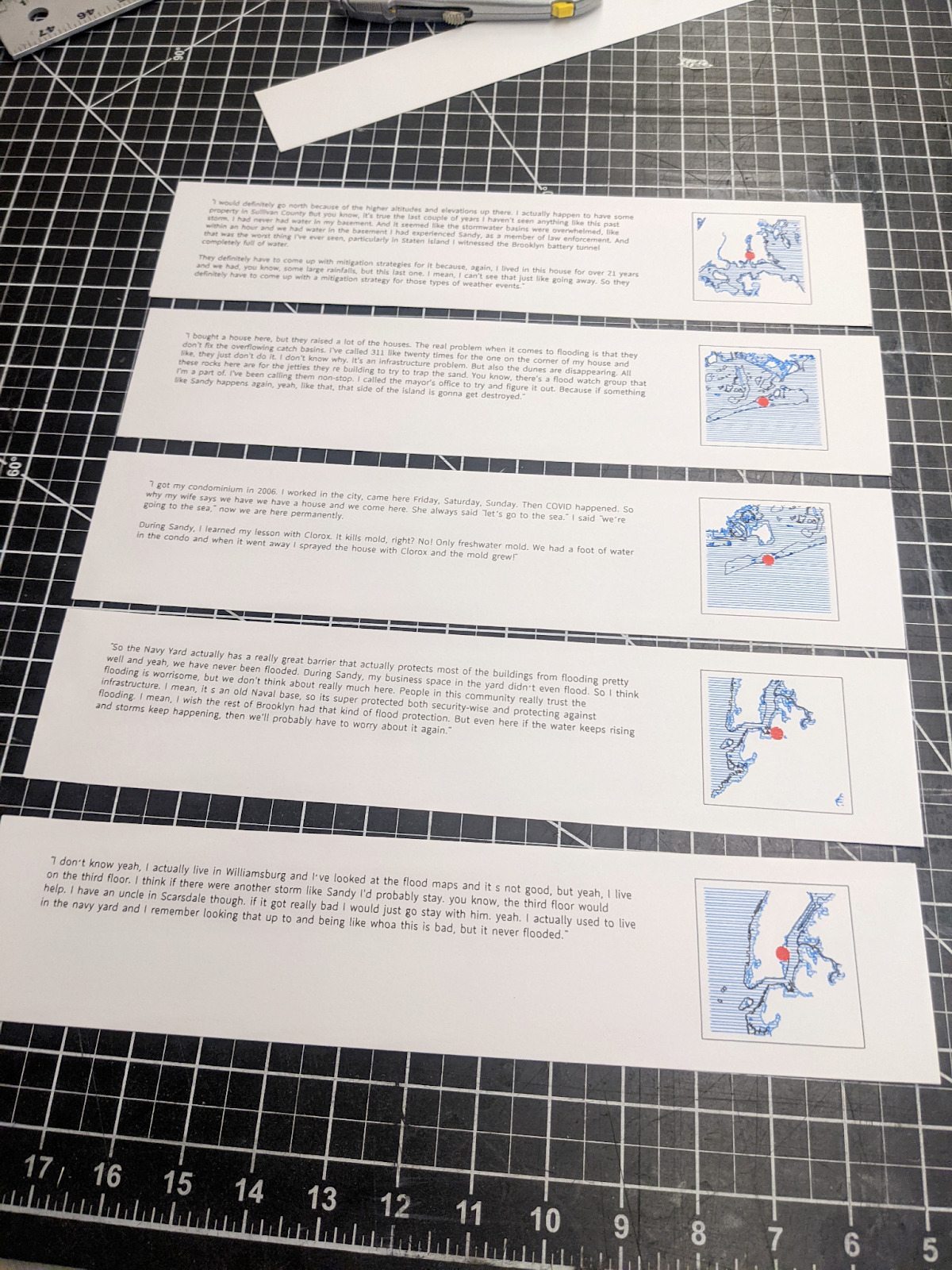
We paired the high-level digital component of our project with “on the ground” drawings and interviews taken from flood-prone areas of the city, where we asked anonymous New Yorkers to reflect on the question: “If there was a flood, where would you go?”


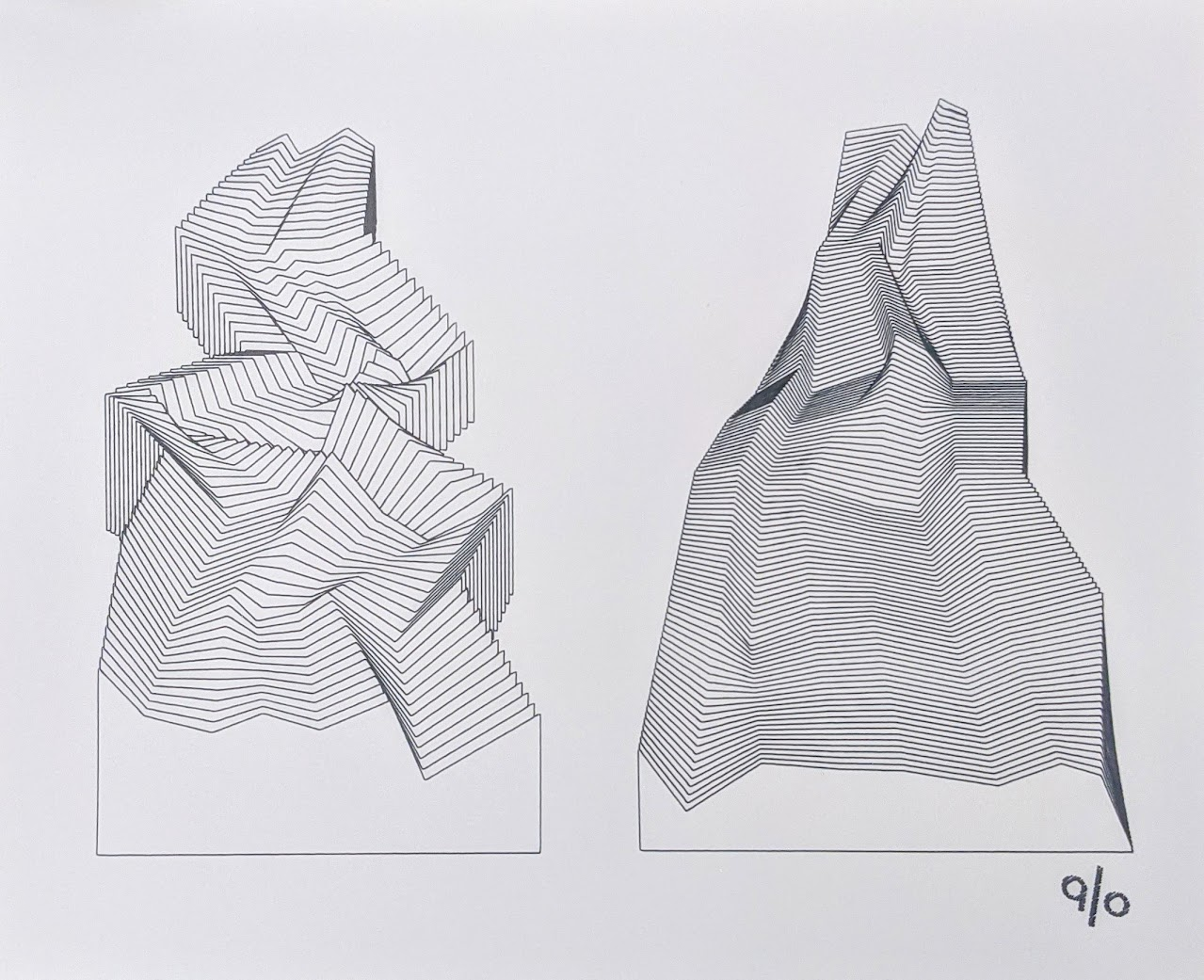
It was important to us to include these localized drawings alongside our high-level visualization in order to connect our project to real people and real places. We generated the drawings using
creative coding tools based on original photographs we took in the city. We then rendered the drawings on the page using CMYK inks and a CNC pen plotter. Each was paired with a quotation from interviews with anonymous New Yorkers in the same area of the city. The interview quotes reflect uncertainty and imagination in its most basic human form, as New Yorkers wonder about unknown and unknowable climate plans and futures.
 |
| Interview quote excerpts that were displayed at the exhibit |
We are grateful to the DxD organizers—and
Rachel Daniell in particular—for their support of this project, for curating a fascinating selection of artworks (
check them out!), and for organizing this event, including a very successful gallery opening that brought in several hundred guests. Thanks for allowing us to be part of this.
 |
| Two of us (Evan, right; Jeff, left) at the gallery opening event |